








Lobix – Портфоліо NFT і HTML5-шаблон цільової сторінки від Unique-Theme

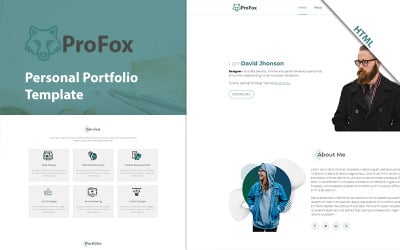
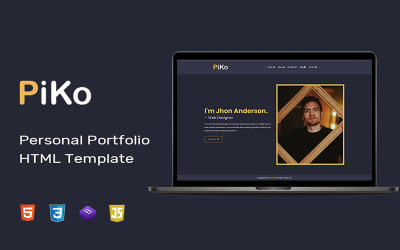
HTML-шаблон цільової сторінки персонального портфоліо від Unique-Theme

Шаблон цільової сторінки персонального портфоліо HTML5 від Unique-Theme

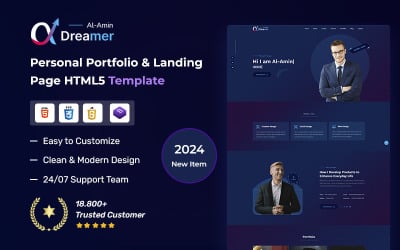
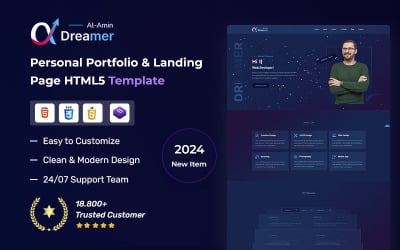
Dreamer - шаблон HTML5 особистого політичного портфоліо від Unique-Theme

Шаблон цільової сторінки Dreamer – персональне портфоліо HTML5 від Unique-Theme



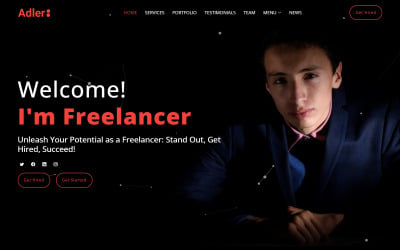
Кріс Гемсворт – персональний спеціаліст із зачісок, портфоліо Адаптивний шаблон цільової сторінки HTML5 від bitspeck


Quddous – шаблон цільової сторінки NFT Marketplace від Theme_Family


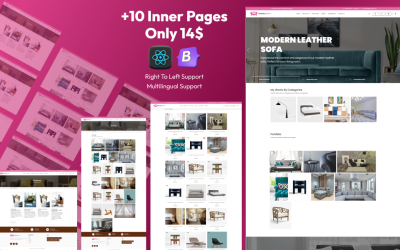
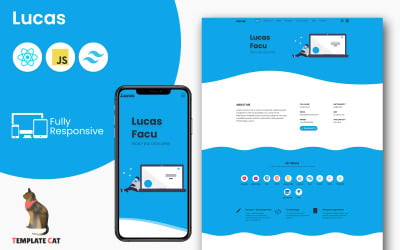
Artistry Canvas – багатомовний шаблон ReactJS Tapestry + підтримка RTL від Templatebytes


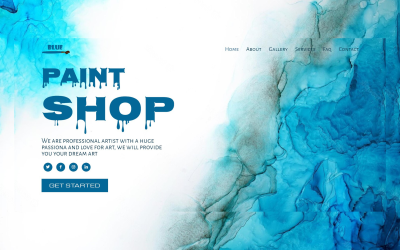
Синій - шаблон цільової сторінки від Webshs

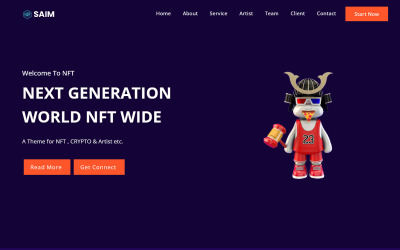
Saim – шаблон цільової сторінки NFT та портфоліо від Theme_Family


Latif - тема цільової сторінки різдвяних подій від Theme_Family

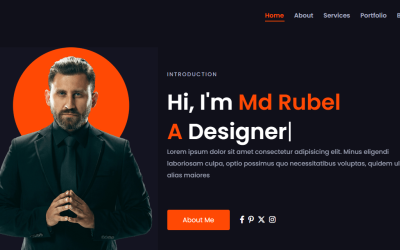
Rubel – шаблон цільової сторінки портфоліо від Themetech





Rasid - Шаблон цільової сторінки для фотографії та відеозйомки від Theme_Family

Gordie – HTML5-шаблон особистого портфоліо від juragancode


Алан Вокер - Шаблон цільової сторінки портфоліо від Themetech

Drums Band Bootstrap HTML-шаблон цільової сторінки від Glowlogix


Найкраща колекція шаблонів цільових сторінок мистецтва та культури
Мистецтво завжди викликає людські емоції за допомогою різних засобів, таких як фотографія, музика, скульптура, живопис тощо. І сьогодні кожен художник має можливість представити свою творчість на різних фестивалях чи виставках. Але як поширити інформацію про наступну подію, щоб залучити більше відвідувачів і любителів мистецтва? Найкращий спосіб – просувати його в Інтернеті, а для цього цілком достатньо однієї веб-сторінки. Ви можете створити його за допомогою нашої колекції шаблонів цільових сторінок Art & Culture. Вони спрямовані на те, щоб допомогти вам досягти ваших цілей і представити вишукані шедеври. Крім того, створення веб-присутності не займе у вас багато часу чи зусиль. Дозвольте розповісти вам більше про можливості, які ви отримуєте з нашими темами.
Функції, які ви отримуєте за допомогою шаблонів цільових сторінок Aesthetics
Веб-сайти креативних компаній потребують виразного візуального вигляду з елементами, що привертають увагу. З цієї причини ці теми мають готовий дизайн з урахуванням усіх тенденцій вашої ніші. Вони мають продуману структуру вмісту, тому вам не потрібно думати про те, де розмістити фотографії, деталі події та іншу інформацію, яку ви хочете донести до аудиторії. Таким чином, вам не потрібно працювати над дизайном, маючи можливість зосередитися на коді. Завдяки різноманітним функціям ви робите свій веб-проект вражаючим, зручним та успішним. Серед цих особливостей:
- Адаптивний макет - автоматично налаштовує ваш веб-проект відповідно до різних пристроїв і розмірів екрана.
- Зручний для SEO – Google та інші пошукові системи ефективно сканують вашу сторінку, підвищуючи її позиції в результатах пошуку.
- Оптимізація продуктивності – забезпечує швидку швидкість завантаження, що підвищує утримання та лояльність глядачів.
- Retina Ready — ця функція дозволяє відображати чіткіші зображення та яскравіші кольори на пристроях із високою щільністю пікселів.
- Прив’язне меню – це привабливий і зручний спосіб для глядачів переміщатися вашою сторінкою, оскільки коли вони натискають елемент або кнопку меню, вміст автоматично прокручується вниз.
- Кнопка «Назад» – дозволяє відвідувачеві відразу перейти до початку сторінки.
- Паралакс - фантастична ілюзія глибини.
- Чистий і прокоментований HTML-код, JQuery, Bootstrap, плавна прокрутка, нарізаний PSD тощо.
Хто може використовувати шаблони цільових сторінок Art & Culture
Наші продукти підходять всім, хто хоче заощадити час і створити веб-присутність для презентації майбутнього творчого заходу. Якщо ви розумієте HTML, процес модифікації простий і швидкий, що дозволяє запустити сайт в найкоротші терміни. Якщо ви не знаєте, як кодувати, ми пропонуємо шаблони MotoCMS. Вони повністю налаштовуються завдяки панелі адміністратора, яку ви можете використовувати, навіть якщо робите це вперше. Цей інструмент є інтуїтивно зрозумілим, тому ви швидко зрозумієте, як додавати, видаляти або переміщувати елементи на макеті, щоб отримати бажаний результат.
Незалежно від типу цифрових активів, які ви виберете, будь-який дизайн підходить для вашої ніші та дозволяє створити веб-проект для просування:
- виставки;
- музеї;
- майстерні;
- театри;
- галереї;
- музичні фестивалі;
- події та інше.
Як використовувати естетичні односторінкові шаблони веб-сайтів
Коли ви починаєте вибирати найбільш підходящий макет, ми рекомендуємо використовувати ліву бічну панель із категоріями. Це спростить і прискорить вибір. Після того, як ви позначите тег, колір, характеристики, стиль тощо, відобразиться найкращий результат відповідно до ваших вимог. Наступним кроком є прочитання опису та перегляд скріншотів, щоб переконатися, що він відповідає вашим очікуванням. Ви також можете скористатися опцією демонстрації в реальному часі для попереднього перегляду дизайну. Потім потрібно додати товар у кошик, оформити замовлення та завантажити його. Приступаючи до налаштування, краще дотримуватися таких рекомендацій:
- писати унікальний контент;
- додавати високоякісні фото та відео;
- використовувати паралакс та інші візуальні елементи;
- зберігайте структуру простою, не перевантажуючи вмістом.
